|
|
主题: 如何个两个不同的文本设置变化的链接
|

可爱的花盆
职务:普通成员
等级:1
金币:0.0
发贴:14
注册:2004/2/10 18:02:20
|
#12004/2/12 11:19:11
我有两个文字链接,希望他们能分别有不同的效果。
我试着设置了一下CSS,但是我发现两个链接只能共同使用一个CSS,而不能分别使用不同CSS,请有会这一手的朋友帮助一下,谢谢。
|

创意游牧
职务:普通成员
等级:1
金币:1.0
发贴:294
注册:2006/6/16 15:22:57
|
#22004/2/12 11:49:01
可爱的花盆在上个帖子中说 引用:
我有两个文字链接,希望他们能分别有不同的效果。
我试着设置了一下CSS,但是我发现两个链接只能共同使用一个CSS,而不能分别使用不同CSS,请有会这一手的朋友帮助一下,谢谢。
为不同的链接,设置不同的css,选中后套用,还会一样吗?
|

可爱的花盆
职务:普通成员
等级:1
金币:0.0
发贴:14
注册:2004/2/10 18:02:20
|
#32004/2/12 13:51:30
可是怎么才能给不同的链接设置不同的CSS呢?搞了一天了,心里直冒火也没有搞定,请说说具体的办法好吗?
|

创意游牧
职务:普通成员
等级:1
金币:1.0
发贴:294
注册:2006/6/16 15:22:57
|
#42004/2/12 13:59:29
具体想实现什么效果?
|

创意游牧
职务:普通成员
等级:1
金币:1.0
发贴:294
注册:2006/6/16 15:22:57
|
#52004/2/12 14:03:32
定义一个css,内含两个不同的样式,然后选中各链接点击右键css选其中相应设置的效果,
|

可爱的花盆
职务:普通成员
等级:1
金币:0.0
发贴:14
注册:2004/2/10 18:02:20
|
#62004/2/12 14:47:16
我哭哦,我还是不明白。
我是刚刚接触网页制作的菜鸟,这样的解释我能看明白但是操作不出来。
谁能手把手教我?
抱拳跪谢了。
|

缺缺
职务:管理员
等级:8
金币:41.0
发贴:9620
注册:2004/1/14 19:14:47
|
#72004/2/12 14:56:25
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
|

可爱的花盆
职务:普通成员
等级:1
金币:0.0
发贴:14
注册:2004/2/10 18:02:20
|
#82004/2/12 15:26:33
这只是设置了了颜色,但是鼠标上去后没有改变。
另外您着好象是直接写入的代码是吧?
如果用面板来进行控制的话要怎么操作呢?
|

浮尘
职务:普通成员
等级:3
金币:7.0
发贴:1258
注册:2001/11/19 12:41:09
|
#92004/2/12 23:15:12
郁闷!学点代码吧。
<style type="text/css">
A:link{}
A:visited{}
A:hover{}
A:active{}
</style>
分别用来定义链接、访问过的链接、悬停、激活链接的样式。
|

lanying
职务:普通成员
等级:1
金币:0.0
发贴:62
注册:2004/1/15 8:28:01
|
#102004/2/13 7:59:40
Diffmaker在上个帖子中说 引用:
郁闷!学点代码吧。
<style type="text/css">
A:link{}
A:visited{}
A:hover{}
A:active{}
</style>
分别用来定义链接、访问过的链接、悬停、激活链接的样式。
我也是一个菜鸟,最开始时也对这个问题迷惑不解,先学一下代码,去网上查查,慢慢 来,一切都会好的!
|

创意游牧
职务:普通成员
等级:1
金币:1.0
发贴:294
注册:2006/6/16 15:22:57
|
#112004/2/13 15:41:45
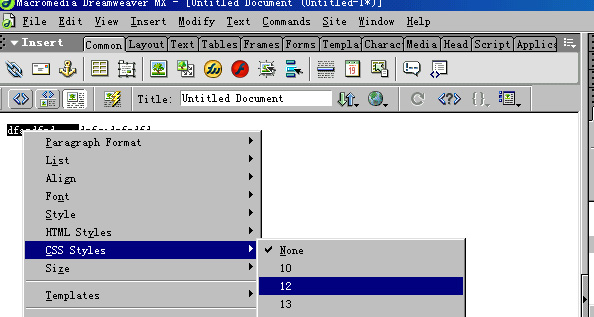
设置两个不同的css(10与12),分别选自各自的链接设置各自的css 图片如下: 
|

可爱的花盆
职务:普通成员
等级:1
金币:0.0
发贴:14
注册:2004/2/10 18:02:20
|
#122004/2/21 8:56:38
更郁闷了。
如果是利用面板给10和12分别设置上鼠标动态的效果,比如经过的的时候10是红色,12是绿色的,怎么做呢?
只要是想知道怎么用面板来设置,谢谢。
|




