1.全部隐藏/全部显示 功能 有毛病。
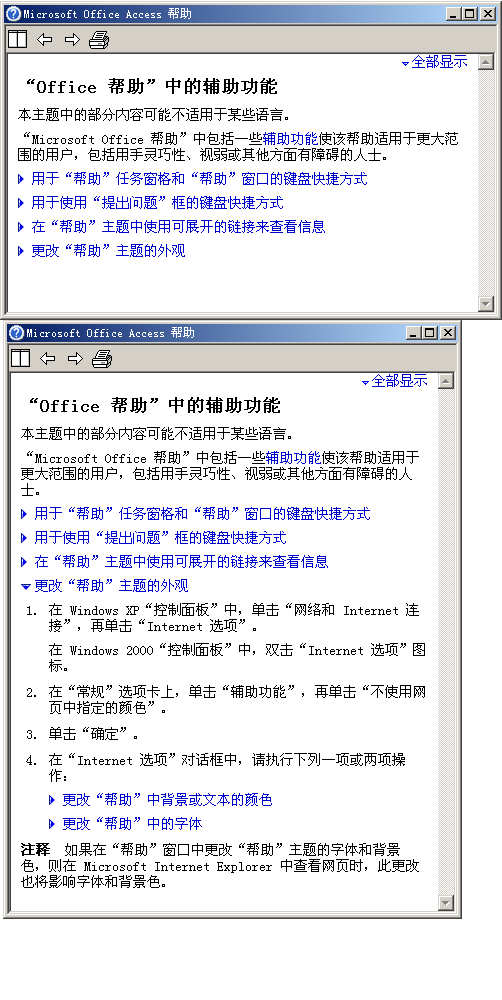
2.我是仿照下图做的,但是代码太差劲,要是搞一个通用函数就好了
图片如下:

3.有两个图片,不管他,就是哪个三角符号表示当前展开/收缩 的状态
4.你要是装了office2003,看看他的帮助,看看他的源代码。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
<title>无标题文档</title>
<style>
p { text-align:justify; table-layout:fixed; text-decoration:none; text-indent:inherit; text-transform:none;font-size:14px;}
h1 { font-size: 18px;}
</style>
<script language="javascript">
function AppendPopup1(obj)
{
if (obj.innerHTML=="" )
obj.innerHTML=obj.innerHTML+"(辅助功能:给定软件或硬件系统的质量,使得在一个或多个方面稍有障碍的人士也可以使用,如行动不便、视力或听力不太好的人。)";
else
obj.innerHTML='';
}
function AppendPopup2(obj)
{
if (obj.innerHTML=="" )
obj.innerHTML=obj.innerHTML+'(计算附表是工作底稿的计算附表,使利用工作底稿的计税数据)';
else
obj.innerHTML='';
}
function Outline(obj)
{
if (obj.style.display=="none")
obj.style.display="block";
else
obj.style.display="none";
}
function dispoff(obj)
{
//obj.style.display="none";
obj.innerHTML="";
}
function Outline0(obj,imgobj)
{
if (obj.style.display=="none")
{
obj.style.display="block";
imgobj.src='HEBING.gif' ;
}
else
{
obj.style.display="none";
imgobj.src='zhankai.gif' ;
}
}
function dispoff0(obj,imgobj)
{
//obj.style.display="none";
obj.innerHTML="";
imgobj.src='zhankai.gif' ;
}
function doall(obj1,obj2,imgobj,x)
{
obj1.style.display="block";
obj2.style.display="none";
if (x==1)
{
imgobj.src="zhankai.gif";
AppendPopup2(Pop);Outline0(ExpCol1,img1);Outline0(ExpCol2,img2);Outline0(expanded3,img3);AppendPopup2(s0);Outline0(expanded4,img4);Outline0(expanded5,img5);Outline0(expanded7,img7);
}
else
{
AppendPopup2(Pop);Outline0(ExpCol1,img1);Outline0(ExpCol2,img2);Outline0(expanded3,img3);AppendPopup2(s0);Outline0(expanded4,img4);Outline0(expanded5,img5);Outline0(expanded7,img7);
imgobj.src="HEBING.gif";
}
}
</script>
</head>
<body><DIV align=right><a id=xs style="cursor:hand;color:blue;font-size:14px;" onclick=doall(yc,this,img0,1) ><img id=img0 src=hebing.gif width=14 height=10>全部展开</a><a id=yc style="cursor:hand;color:blue;font-size:14px;display:none;" onclick=doall(xs,this,img00,2) ><img id=img00 src=ZHANKAI.gif width=14 height=10>全部隐藏</a></div >
<H1>“Office 帮助”中的辅助功能</H1>
<P ID=somecontent>本主题中的部分内容可能不适用于某些语言。</P>
<P>“Microsoft Office 帮助”中包括一些<A ID=glossary
onclick="AppendPopup2(Pop)" onKeyPress="AppendPopup2(Pop)" style="color:blue;cursor:hand;" State="On">辅助功能</a><a
id=Pop onclick=dispoff(Pop) onKeyPress=dispoff(Pop) style="color:GREEN;cursor:hand;"></A>使该帮助适用于更大范围的用户,包括用手灵巧性、视弱或其他方面有障碍的人士。</P>
<P><A ID=DropDown onclick=Outline0(ExpCol1,img1) onKeyPress=Outline0(ExpCol1,img1) style="color:blue;cursor:hand;"><img id=img1 src="ZHANKAI.gif" width="14" height="10" >用于<B
>“帮助”</B>任务窗格和“帮助”窗口的键盘快捷方式</A></P>
<DIV id=ExpCol1 border="0" style="display:none;">
<P>使用<B >“帮助”</B>任务窗格可访问所有“Office 帮助”内容。作为任务窗格,<B
>“帮助”</B>任务窗格显示为活动应用程序的一部分。“帮助”窗口显示一些主题和其他“帮助内容”,并显示在活动应用程序的旁边,但与应用程序相分离。</P>
<H2 >在“帮助”任务窗格中</H2>
<DL>
<DT>F1
<DD>显示<B >“帮助”</B>任务窗格。
<DT>F6
<DD>在<B >“帮助”</B>任务窗格和活动应用程序之间进行切换。
<DT>Tab
<DD>在<B >“帮助”</B>任务窗格中选择下一个项目。
<DT>Shift+Tab
<DD>在“帮助”任务窗格中选择上一个项目。
<DT>Enter
<DD>对所选项目执行操作。
<DT>向上键和向下键
<DD>在目录中,分别选择下一个项目和上一个项目。
<DT>向左键和向右键
<DD>在目录中,分别对所选项目进行展开和折叠。
<DT>Alt+向左键
<DD>向后移动到上一个任务窗格。
<DT>Alt+向右键
<DD>向前移动到下一个任务窗格。
<DT>Ctrl+空格键
<DD>打开“窗格”选项菜单。
<DT>Ctrl+F1
<DD>关闭并重新打开当前任务窗格。
<DT>向右键
<DD>展开 +/- 列表。
<DT>向左键
<DD>折叠 +/- 列表。</DD>
</DL>
<H2>在“帮助”窗口中</H2>
<DL>
<DT>Tab
<DD>选择下一个隐藏的文本或超链接,或选择主题顶部的“全部显示”或“全部隐藏”
<DT>Shift+Tab
<DD>选择上一个隐藏的文本或超链接,或选择 Microsoft Office 网站文章顶部的“浏览器视图”按钮
<DT>Enter
<DD>对选定的“全部显示”、“全部隐藏”、隐藏文本或超链接执行操作
<DT>Alt+向左键
<DD>向后移动到上一个“帮助”主题。
<DT>Alt+向右键
<DD>向前移动到下一个“帮助”主题。
<DT>Ctrl+P
<DD>打印当前“帮助”主题。
<DT>向下键和向上键
<DD>在当前显示的“帮助”主题中分别向上和向下小幅滚动。
<DT>Page Up 和 Page Down
<DD>在当前显示的“帮助”主题中分别向上和向下大幅滚动。
<DT>Alt+U
<DD>更改“帮助”窗口是以与活动应用程序连接(平铺)的方式显示,还是以与活动应用程序分离(非平铺)的方式显示。
<DT>Shift+F10
<DD>显示“帮助”窗口的命令菜单;需要“帮助”窗口具有活动焦点(单击“帮助”窗口中的一个项目)。</DD>
</DL>
</DIV>
<P><A ID=DropDown onclick=Outline0(ExpCol2,img2) onKeyPress=Outline0(ExpCol2,img2) style="color:blue;cursor:hand;"><img id=img2 src="ZHANKAI.gif" width="14" height="10">用于使用“提出问题”框的键盘快捷方式</A></P>
<DIV id=ExpCol2 border="0" style="display:none;">
<span>按 F10 或 Alt 可选择菜单栏,然后按 Tab,直到插入点出现在“提出问题”框中。键入您的问题,然后按 Enter。</P>
<P>若要选择一个主题,请使用向上键或向下键,再按 Enter,即可在“帮助”窗口中打开该主题。 </P>
</DIV>
<P><A ID=DropDown onclick=Outline0(expanded3,img3) onKeyPress=Outline0(expanded3,img3) style="color:blue;cursor:hand;"><img id=img3 src="ZHANKAI.gif" width="14" height="10">在“帮助”主题中使用可展开的链接来查看信息</A></P>
<DIV ID=expanded3 border="0" style="display:none;">
<P>许多<a id=bz onclick=AppendPopup2(s0) onKeyPress=AppendPopup2(s0) style="color:Red;cursor:hand;" >“帮助”</a><a id=s0 style="color:green;cursor:hand;" onClick=dispoff(this) onKeyPress=dispoff(this)></a>主题使用隐藏文本和可展开的超链接以显示或隐藏主题内的附加信息。这样,您无需跳转到其他“帮助”主题即可查看信息,并且可方便地浏览其内容。每次可使用一个可展开的超链接,或者使用<B
>“全部显示”</B>或<B >“全部隐藏”</B>以打开或关闭主题中所有可展开的超链接。</P>
<P>按 Tab 可选择下一个隐藏文本或超链接,或选择主题顶部的<B >“全部显示”</B>或<B
>“全部隐藏”</B>。在“帮助”窗口中,按 Shift+Tab 可选择上一个隐藏文本或超链接,或选择主题顶部的<B
>“全部显示”</B>或<B >“全部隐藏”</B>。 </P>
<P><B>注释</B>??如果您正使用屏幕阅读器来阅读“帮助”主题,则首先必须通过使用“全部显示”按钮,将该主题中的所有链接展开。</P>
</DIV>
<P><A ID=DropDown onclick=Outline0(expanded4,img4) onKeyPress=Outline0(expanded4,img4) style="color:blue;cursor:hand;"><img id=img4 src="ZHANKAI.gif" width="14" height="10">更改“帮助”主题的外观</A></P>
<DIV ID=expanded4 border="0" style="display:none;">
<OL>
<LI>在 Windows XP<B >“控制面板”</B>中,单击<B >“网络和 Internet 连接”</B>,再单击<B >“Internet 选项”</B>。
<P>在 Windows 2000<B >“控制面板”</B>中,双击<B >“Internet 选项”</B>图标。</P>
<LI>在“常规”选项卡上,单击“辅助功能”,再单击“不使用网页中指定的颜色”。
<LI>单击“确定”。
<LI>在“Internet 选项”对话框中,请执行下列一项或两项操作:
<P><A ID=DropDown onclick=Outline0(expanded5,img5) onKeyPress=Outline0(expanded5,img5) style="color:blue;cursor:hand;"><img id=img5 src="ZHANKAI.gif" width="14" height="10">更改“帮助”中背景或文本的颜色</A></P>
<DIV ID=expanded5 border="0" style="display:none;">
<UL>
<LI>在“常规”选项卡上,单击“颜色”,然后选择所需的选项。 </LI>
</UL>
</DIV>
<P><A ID=DropDown onclick=Outline0(expanded7,img7) onKeyPress=Outline0(expanded7,img7) style="color:blue;cursor:hand;"><img id=img7 src="ZHANKAI.gif" width="14" height="10">更改“帮助”中的字体</A></P>
<DIV ID=expanded7 border="0" style="display:none;">
<UL>
<LI>在“常规”选项卡上,单击“字体”,然后选择所需的选项。 </LI>
</UL>
</DIV>
</LI>
</OL>
<P><B>注释</B> 如果在“帮助”窗口中更改“帮助”主题的字体和背景色,则在 Microsoft Internet Explorer 中查看网页时,此更改也将影响字体和背景色。</P>
</DIV>
</body>
</html>




