完美邂逅之初识IE9
IE9来了,有报道说是除了对W3C标准的支持,在硬件加速方面比FIREFOX4.0和CHROME更强劲。看到一些网友评论说不相信,我也半信半疑。因为平时工作深受IE的折磨,我决定还是自己装个试试看。IE9默认首页是官方的TestDirve,展示了很多绚丽效果,感觉还不错,不过,我更关心对我们前端开发人员的影响,比如常用的一些功能支持效果如何。
先试试最折磨人的圆角,说到这真是一肚子苦水,基于Gecko、Webkit内核的Firefox Chrome和 Safari都可以用一些hack方法来支持,只有IE要么用图片+CSS封装,要么用 JavaScript+CSS,得多做好多工作,太折磨人了。如果IE9真的支持 CSS3 border-radius,那么圆角可以完美支持了?!
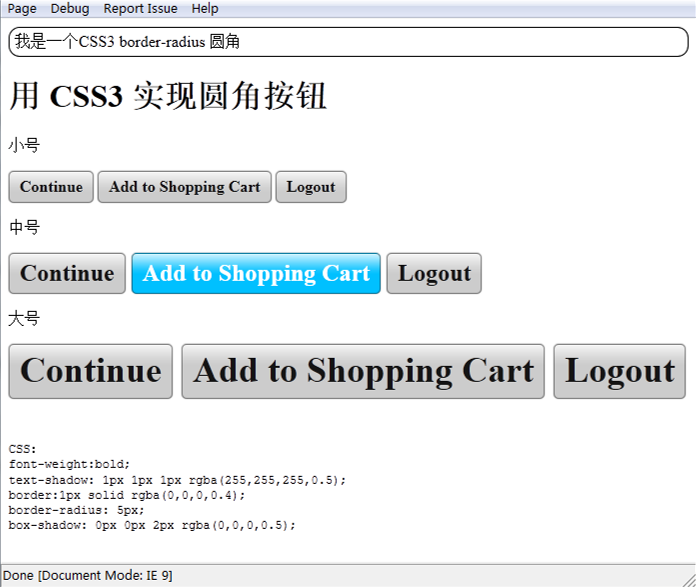
做了一个测试页面:
http://songlili.com/IE9Test/border-radius.html
看到效果了吗? 完美支持!
Cool~这个功能来的太及时了,新项目页面中用了大量的圆角,这回就可以节省大量的工作时间了。不过,为了兼容IE别的版本,还是得做一个条件注释,可也不用为IE9操心了,不错!不过,还有一个蹩脚的地方:margin:auto; 别的浏览器都能支持,而IE非得写成 text-align:center; 才行,不爽啊,试了一下 margin:auto; 页面居中了!太好了,哈哈哈。
来试一下字体功能,设计那边经常用一些非WEB安全字体,单纯的宋体太单调,而别的字体又可能会出现未安装不显示的情况,但是与我们真的很难做。不过CSS3 @font-face 可以解决这个问题,所以就来测试一下IE9的支持效果:
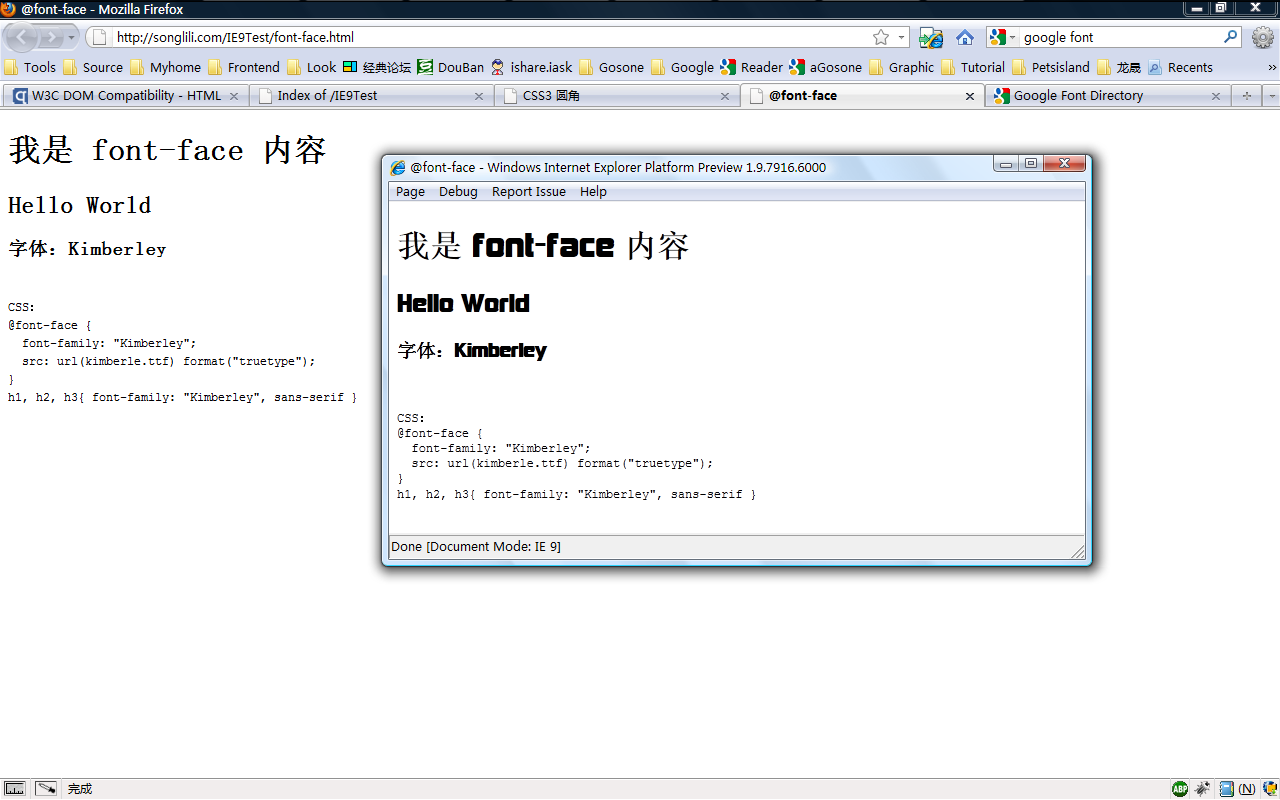
测试页面:
http://songlili.com/IE9Test/font-face.html
OK!
这样就再也不用为设计那边用的一些非WEB安全字体发愁了。
接下来,再来看PNG 透明度问题,jQuery 做 Slideshow 的时候, PNG 图轮播老是出现一个莫名奇妙的黑边,现在来看看IE9 是否有改进:
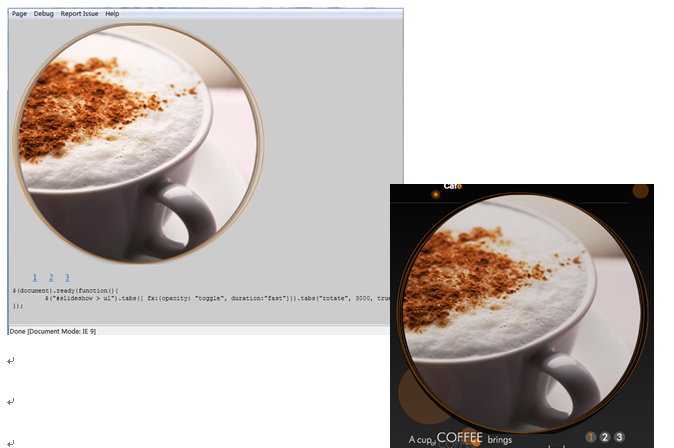
测试页面:
http://songlili.com/IE9Test/jQuery.htm看,黑边完全没有了~

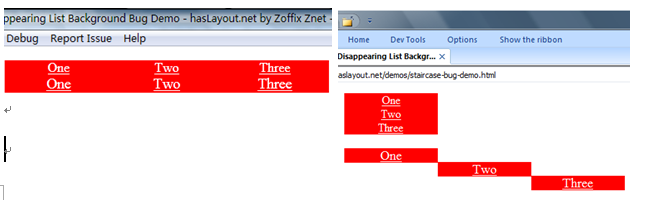
另外一个IE bug 盖楼梯也修复了:

这样看来,常用的WordPress后台用到的圆角也就能完美支持了:

其实一些IE bug 在IE8中就已经解决了,不过IE9还是做了很大的改进。早在IE8刚推出的时候,MSDN里大家就呼吁要求支持SVG,后来IE8打了几个补丁修复了一些简单的bug。现在就试试IE9对SVG图形的支持情况
测试页面:http://songlili.com/IE9Test/SVG.svg

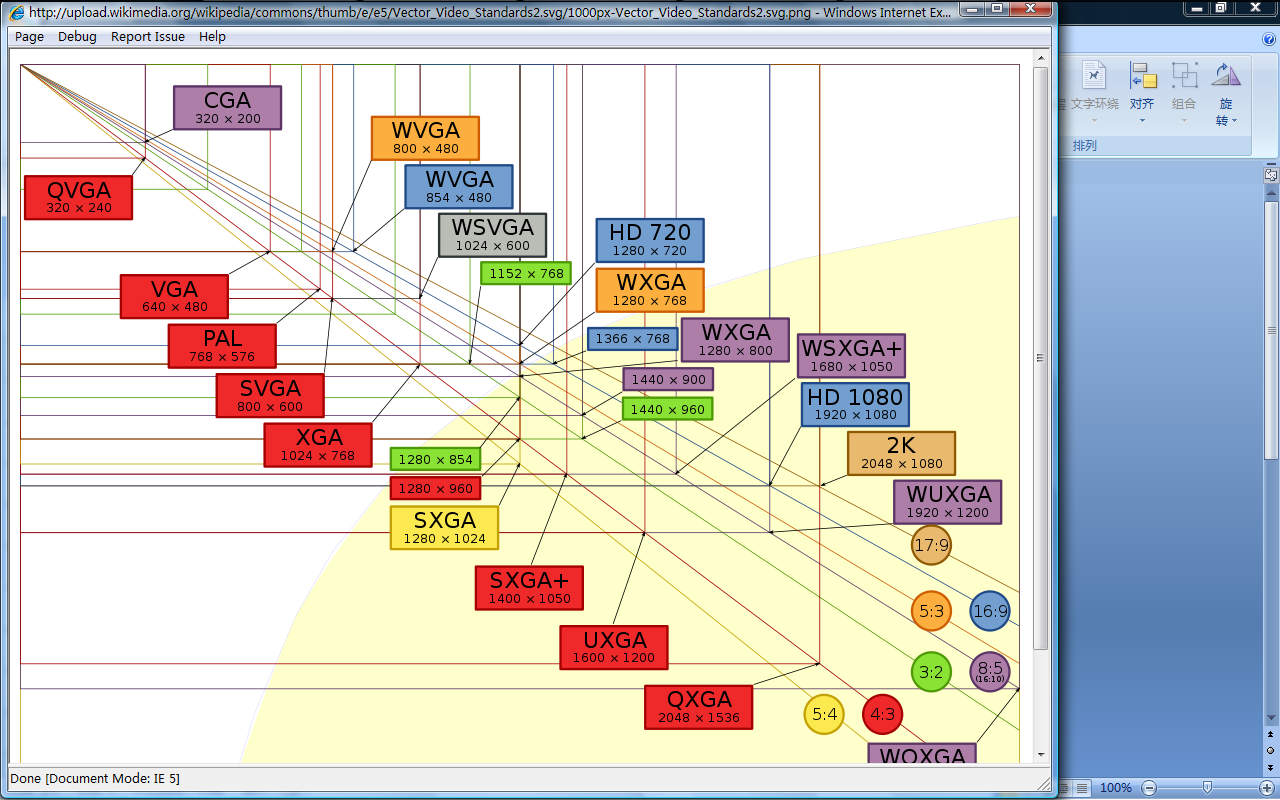
支持!来张复杂点的大图试试看:

也是完美支持!总结:从这些应用的解决上可以看得出,IE这些年从IE7,IE8到今天的IE9,一直在用心改进对 W3C 标准的支持,大家在MSDN中的呼吁声音能被微软注视实属不易,就改进的这些东西来说对我们前端开发人员真的相当受用。




