|
|
主题: 问题N个!
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#12003/2/12 16:00:32
1、如何让我的网页一开始就是全屏幕的,而不是想windows的窗口那样在屏幕中央显示??
2、我想在想在网页中使用自己定义的字体,而不是用户机器上的字体。是否可以存在站点的某个目录里面,可是如何使用???
3、在DW中如何假如背景音乐???
4、DW和DW MX的有什么区别吗???我现在用的是 DW4.0
5、我想让表单的提交按钮把表单的数据以邮件的形式发送到我的邮箱?
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

比特空间
职务:普通成员
等级:3
金币:10.0
发贴:853
注册:2002/6/16 11:56:52
|
#22003/2/12 16:39:50
2,应该不行吧? 3, -1是一直播放
4,Dreamweaver 4+Ultradev 4+新的特性=Dreamweavewr MX
5,
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#32003/2/12 17:27:28
Ultradev 4是什么????
背景音乐只准许是MIDI格式吗???
第一个问题呢????
现在就试试代码去!!1
呵呵!!谢谢了
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

比特空间
职务:普通成员
等级:3
金币:10.0
发贴:853
注册:2002/6/16 11:56:52
|
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#52003/2/13 8:42:01
上面那段关于表单提交的代码放在那里??
这个是不是Ultradev做的???
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

比特空间
职务:普通成员
等级:3
金币:10.0
发贴:853
注册:2002/6/16 11:56:52
|
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#72003/2/13 11:56:02
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#82003/2/13 12:58:38
放在HEAD里面啊!
早说啊!!
呵呵!!
谢谢了!!!
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#92003/2/13 17:07:50
音乐效果实现!!!!
可是表单那个还没实现!!!郁闷中|!!!
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
注册:2002/8/23 2:27:18
|
#102003/2/14 13:03:21
1.请看我以前写的一个JS:http://202.114.7.131/php/bihu/bbs/viewthread.php?tid=1684
2.可以,5D以前讨论过内嵌字体,去搜索一下以前帖子。
3、4别人已回答
5.
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#112003/2/14 17:18:32
我说的是这个意思!!!!
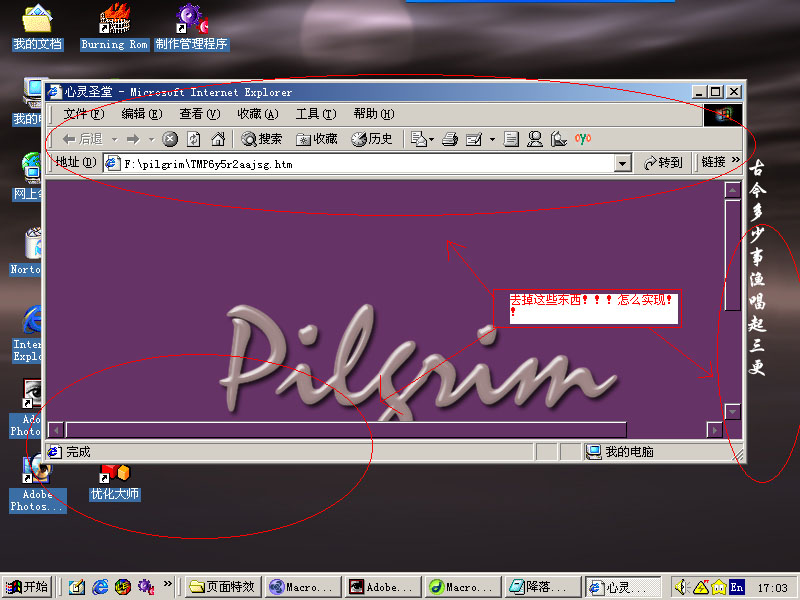
如何让这个窗口满屏幕显示!!!
就是像最大化按钮的功能那样!
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#122003/2/14 17:19:55
我说的是这个意思!!!! 如何让这个窗口满屏幕显示!!! 就是像最大化按钮的功能那样! 图片如下: 
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#132003/2/14 17:21:44
图片如下:  还有如何去掉这些东西!!!!!! 怎么实现??? 明天回帖! 情人节提前下班!
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|

比特空间
职务:普通成员
等级:3
金币:10.0
发贴:853
注册:2002/6/16 11:56:52
|
#142003/2/14 19:33:26
www.hot4.org/temp/winmove 演示 实现以上的效果不需要任何的js文件,代码也很短,效果却不错,主要的代码就两处,一个是无框页面的滑入,一个是滑出 首先要做一个索引页,也就是你要首先打开的页面,比如 index.htm 这个页面里不需要任何的内容,他的作用就是制造一个无框页面然后把它滑入页面,然后关闭自己的这个索引页,只要在这个页面的里加入如下代码:
var w=640,h=340;
var xpos=0,ypos=0,targetx=(screen.width-w)/2,targety=(screen.height-h)/2;
function go()
{
if (targetx-xpos>1)
{xpos=(targetx+9*xpos)/10;
popup.moveTo(xpos,targety);}
else
{clearTimeout(mm);
this.focus();
CloseWindow.Click();}
mm=setTimeout("go()",10);
}
self.moveTo(-2222,-2222);
var appName=navigator.appName;
//判断不是Netscape,Opera或Tencent Explorer
if (appName.indexOf('Microsoft')!=-1 && document.body.clientTop==2 && window.external.x!='Wibble')
{
var popup=window.open('winmove.htm','','fullscreen=1');
popup.moveTo(-1800,targety);
popup.resizeTo(w,h);
setTimeout("go()",500);
}
else
{alert("请使用IE5.0或其以上版本浏览,谢谢!");}
记住其中的这段代码挺重要的: 如果没有这段代码,那么这个索引页就不会自己关闭,如果自己不关闭,就会有些小的问题,呵呵 var w=640,h=420 上面代码里的这句话大家应该都知道,是定义无框窗口的大小的 mm=setTimeout("go()",500); 这句话是定义运行速度的,大家可以通过更改数值来改变速度 var popup=window.open('winmove.htm','','fullscreen=1'); 这句话就是无框窗口中引用的页面,大家应该都明白吧? 讲到这里,滑入的效果就OK了,现在讲滑出,开始我以为在关闭窗口的叉叉图片里定义javas cript:close()就可以关闭滑出了,可是发现只能关闭,但是不是滑出关闭,后来才知道这需要一个s cript才行 代码如下,把这个代码加入到引用页里,也就是这个示例的winmove.htm这里页里:
var w=640,h=420;
var xstep=0,targetx=(screen.width-w)/2,targety=(screen.height-h)/2;
function exit()
{
if(xstep+targetx{xstep=0.1+xstep*2;
window.moveTo(targetx+xstep,targety);}
else
{clearTimeout(mo);
window.close();}
mo=setTimeout("exit()",10);
}
然后在关闭窗口的叉叉图片上这样做:  也就是加入onclick='exit()' 这个代码,这样就可以滑出关闭了。 -------------------------------------------------------------------------------- 最后要说的一点是winmove这个页面要定义一下css,把页面的滚动条定义为无,否则无框页面会存在一个滚动条的
|

奔跑的烂面包
职务:普通成员
等级:1
金币:0.1
发贴:168
注册:2003/2/12 15:42:59
|
#152003/2/14 20:05:31
你来了!!!!!
我不详要滑入滑出效果
页面效果就行!!怎么实现?
你最进那里去了???
<font color="Teal"> :::Justen™:::
Nothing can stop me running all over the world, including the death.</font>
|




