|
|
主题: 单元格内的垂直对齐
|

oooni
职务:普通成员
等级:2
金币:1.0
发贴:263
注册:2002/4/24 13:01:24
|
#12003/6/3 9:07:44
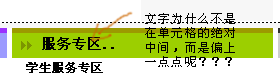
以前也发现这样的问题都没怎么在意! 就是 用表格排版的时候~ 图片如下:  出现这样的 不在 单元格的绝对中间的 现象 该怎么解决`?
|

huohua
职务:普通成员
等级:1
金币:1.0
发贴:168
注册:2002/7/30 19:08:37
|
#22003/6/3 10:15:43
用css的position来定位也可以,就是麻烦了
不知用dw能不能直接搞定?
|

oooni
职务:普通成员
等级:2
金币:1.0
发贴:263
注册:2002/4/24 13:01:24
|
#32003/6/3 10:40:51
我是在用dw
你是指 dw 自带的css 管理器么
|

huohua
职务:普通成员
等级:1
金币:1.0
发贴:168
注册:2002/7/30 19:08:37
|
#42003/6/3 18:50:11
这类情况没碰到过,偶是自己写点css
css里定位有absolute和relative(position属性里)
可以先定义个.class再应用到td里去,
dw的css管理器里创建一个自定义样式来尝试一下。
不过,偶觉得别人也许有更方便的方法 ;)
|

admini
职务:普通成员
等级:1
金币:0.0
发贴:11
注册:2003/6/3 11:15:28
|
#52003/6/4 0:17:24
是啊,我也被这个问题困扰了,好久,不知道有谁能比较好的解决这个问题呢。~~~~~~~~~`
|

南宫彩虹
职务:普通成员
等级:2
金币:5.0
发贴:684
注册:2002/1/17 10:13:36
|
#62003/6/4 8:50:28
实际上就在中间,个人认为它要在中间,有表格大小和文字大小要考虑
|

oooni
职务:普通成员
等级:2
金币:1.0
发贴:263
注册:2002/4/24 13:01:24
|
#72003/6/4 10:16:13
我仔细看了一下 cctv的首页 他们的td中的字 就是绝对垂直中间的
而且好象也没用什么css 感觉很是纳闷。
我发现我们一般所看到的是:
字加上下划线以后 整体在绝对垂直中间!
偏上的那一点点距离刚好是下划线的高度!
小弟现在还没摆平这个问题 各位还有什么高招么?
|

天意 | 5D荣誉斑竹
职务:普通成员
等级:5
金币:10.0
发贴:3467
注册:2001/10/30 16:33:25
|
#82003/6/4 14:58:51
研究一下下面源文件看有没帮助?这个可以使字升高点,不知是否这意思,最好将那截图页的地址贴出来看看源文件 Untitled Document
|

admini
职务:普通成员
等级:1
金币:0.0
发贴:11
注册:2003/6/3 11:15:28
|
#92003/6/4 17:41:29
楼上的你理解错了,我们的意思是说在单元格中使用了垂直居中,可为
什么字在单元格中总会有点偏上,无法实现真正的垂直居中。
|

我佛山人
职务:版主
等级:4
金币:16.0
发贴:2269
注册:2002/8/7 15:09:27
|
#102003/6/4 18:31:52
跟你的代码有关,帖出来看看~~
|

oooni
职务:普通成员
等级:2
金币:1.0
发贴:263
注册:2002/4/24 13:01:24
|
#112004/3/30 18:00:25
<body>
<table width="300" border="1">
<tr>
<td height="30">页面</td>
</tr>
<tr>
<td height="30">页面</td>
</tr>
<tr>
<td height="30">页面</td>
</tr>
</table>
|

oooni
职务:普通成员
等级:2
金币:1.0
发贴:263
注册:2002/4/24 13:01:24
|
#122004/3/30 18:03:09
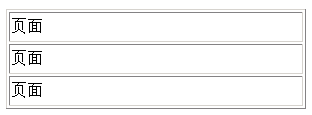
图片如下: 
|

oooni
职务:普通成员
等级:2
金币:1.0
发贴:263
注册:2002/4/24 13:01:24
|
#132004/3/30 18:12:44
淡然 兄在上面的那个表格 我截图 放大 n 倍 图片如下: 
|




