|
|
主题: 哪位大虾给个图片滚动条的脚本
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
注册:2002/8/23 2:27:18
|
#12003/6/17 10:36:12
就是点击上下2个图片或者拉动中间的滚动条图片,旁边内容可以滚动的效果,谢谢!
|

一粒沙
职务:普通成员
等级:1
金币:1.0
发贴:154
注册:2003/6/4 16:34:31
|
#22003/6/17 10:47:18
不知道这个行不行,也是别人给我的。
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
注册:2002/8/23 2:27:18
|
#32003/6/17 11:00:58
恩,谢谢,这个不错!
|

一粒沙
职务:普通成员
等级:1
金币:1.0
发贴:154
注册:2003/6/4 16:34:31
|
#42003/6/17 11:32:23
怎么控制它在页面中的位子啊????
我不懂。
|

不是高手
职务:普通成员
等级:3
金币:5.0
发贴:1352
注册:2002/8/23 2:27:18
|
#52003/6/17 12:10:51
控制DIV的位置呀
|

一粒沙
职务:普通成员
等级:1
金币:1.0
发贴:154
注册:2003/6/4 16:34:31
|
#62003/6/19 11:27:57
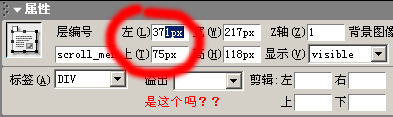
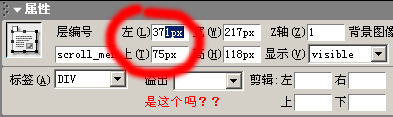
图片如下:  不知道你说的是不是这个啊,我调整过哪个数值,浏览的时候它的位置还是没变,教教我吧要怎么调啊???
|

{ 在指尖上绽放的花朵 }
职务:普通成员
等级:5
金币:14.0
发贴:3209
注册:2002/7/25 21:24:11
|
#72003/6/19 12:30:29
一粒沙在上个帖子中说 引用:
图片如下:

不知道你说的是不是这个啊,我调整过哪个数值,浏览的时候它的位置还是没变,教教我吧要怎么调啊???
www.5d.cn/bbs/NewsDetail.asp?id=823937
|

一粒沙
职务:普通成员
等级:1
金币:1.0
发贴:154
注册:2003/6/4 16:34:31
|
#82003/6/19 12:49:48
这一段代码好象就是上面这幅图里面的啊???
不是吗????
|

{ 在指尖上绽放的花朵 }
职务:普通成员
等级:5
金币:14.0
发贴:3209
注册:2002/7/25 21:24:11
|
#92003/6/19 13:13:35
我没用过dw不知道呢……
从记事本里面手动改一下?
|




