以下代码是关于树型菜单(用"网页菜单工厂"做的),换了路径图表就不能正确显示了,求帮忙var mimgpath="file:///C:/Program Files/WebMenuShop/treeimg";
var mfonts="style=\"text-decoration:none;font-family: 新宋体; font-size: 9pt; color: #808080; \"";
var movercolor="#8080C0";
var mnormalcolor="#808080";
var NC6=(navigator.userAgent.indexOf("Netscape6")>0)?true:false;
var IE=(document.all)?true:false;
function mOver(id) {
if (IE) {eval(id).style.color=movercolor; }
else if(NC6){ document.getElementById(id).style.color=movercolor;}
}
function mOut(id) {
if (IE) {eval(id).style.color=mnormalcolor; }
else if(NC6){ document.getElementById(id).style.color=mnormalcolor;}
}
function mFolderExpand($1,$2,pic) {
if (IE) { mExpandIE($1,$2,pic) }
else if(NC6){ mExpandNC($1,$2,pic) }
}
function mExpandIE($1,$2,pic) {
Expanda = eval($1 + "a");
Expanda.blur()
ExpandChild = eval($1 + "Child");
if ($2 != "top") {
ExpandTree = eval($1 + "Tree");
ExpandFolder = eval($1 + "Folder");
}
if (ExpandChild.style.display == "none") {
ExpandChild.style.display = "block";
if ($2 != "top") {
if ($2 == "last") { ExpandTree.src = mimgpath+"/Lminus.gif"; }
else { ExpandTree.src = mimgpath+"/Tminus.gif"; }
ExpandFolder.src = mimgpath+"/openfolder"+pic+".gif";
}
else { mmTree.src = mimgpath+"/topopen1.gif"; }
}else{
ExpandChild.style.display = "none";
if ($2 != "top") {
if ($2 == "last") { ExpandTree.src = mimgpath+"/Lplus.gif"; }
else { ExpandTree.src = mimgpath+"/Tplus.gif"; }
ExpandFolder.src = mimgpath+"/folder"+pic+".gif";
}
else { mmTree.src = mimgpath+"/top1.gif"; }
}
}
function mExpandNC($1,$2,pic) {
Expanda = document.getElementById($1 + "a");
Expanda.blur()
ExpandChild = document.getElementById($1 + "Child");
if ($2 != "top") {
ExpandTree = document.getElementById($1 + "Tree");
ExpandFolder = document.getElementById($1 + "Folder");
}
if (ExpandChild.style.display == "none") {
ExpandChild.style.display = "block";
if ($2 != "top") {
if ($2 == "last") { ExpandTree.src = mimgpath+"/Lminus.gif"; }
else { ExpandTree.src = mimgpath+"/Tminus.gif"; }
ExpandFolder.src = mimgpath+"/openfolder"+pic+".gif";
}
else { document.getElementById("mmTree").src = mimgpath+"/topopen1.gif"; }
}else{
ExpandChild.style.display = "none";
if ($2 != "top") {
if ($2 == "last") { ExpandTree.src = mimgpath+"/Lplus.gif"; }
else { ExpandTree.src = mimgpath+"/Tplus.gif"; }
ExpandFolder.src = mimgpath+"/folder"+pic+".gif";
}
else {document.getElementById("mmTree").src = mimgpath+"/top1.gif"; }
}
}
with(document){
write("
");
write("
");
write("
");
write("
");
write("
");
write("
");
write("
");
write("
");
write("
");
write("
");
write("
");
write("


 趣怪简毓培
趣怪简毓培");
write("
");
write("
");
}
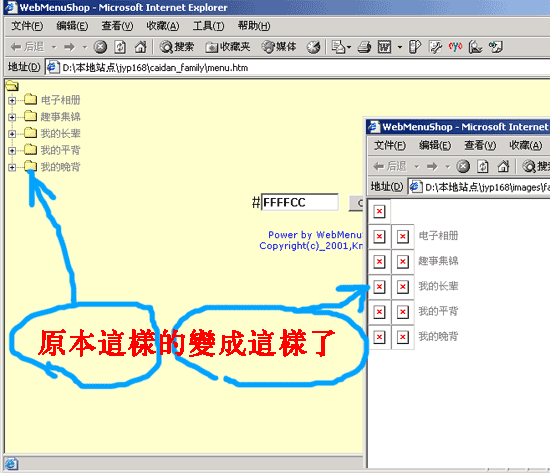
图片如下: