大家好,好久没有来了。从现在开始,我会定期的在这里放出我的教程,包括flash,ps,cd等等的。希望能对大家有帮助。
JACKYYU教程系列版权归JACKYYU所有,转载请说明。今天给大家带来的是flash特效之星光写字。效果如下图:
Flash 动画:
还不错吧。下面我就告诉大家怎么做吧。
1.首先创建一个背景层和主层,背景层的颜色要深一些,因为要看见星光嘛。
图片如下:

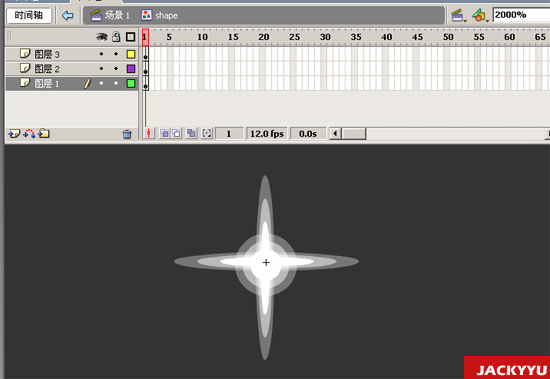
2.下面做星星,新建一个图形元件,取名shape。然后再里面建立三个图层,用三个不同深度的细椭圆做成十字形状中的一个横,然后复制旋转90度,做成十字形状,再在另一个图层里面做中间的园。这一步比较简单,也不是重点,大家看着做就行。
图片如下:

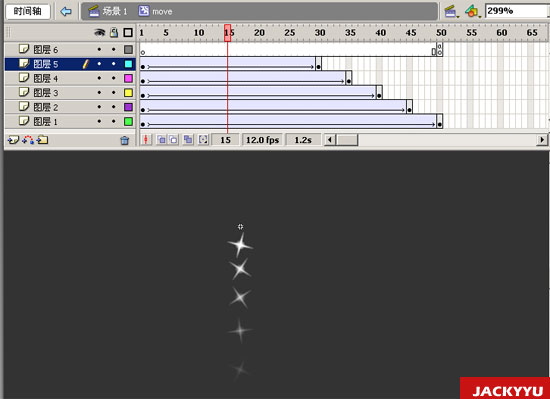
3.新建一个影片元件,取名叫move,来做星星下落的动画。如图,在前5个图层中分别放入5个大小不同的星星,大小逐层减小,图层1的星星最大,而且图层1帧数最多,其他的递减5帧。在下落过程中让星星旋转180度。在图层6中,在最后一帧加入代码:this.removeMovieClip(); 让星星在落一次之后就停止。
图片如下:

4.以下该做最重要也最复杂的部分了。新建一个影片元件,取名star,新建一层,写上你要写的文字,我写的是jackyyu,然后按两次Ctrl+B,将它分散打成形状。
图片如下: