flash教程放大镜-请教高手这样图形写书效果如何?
前几天有哥们问我写书的事,想想也许是解决温饱的好办法,于是想起用图形为主的方式,请大家给下面图层的教程给个建议,如果用这种方式写书效果如何?谢谢
爱闪flash实例视频教程放大镜动画
重点:遮罩 导入图片
步骤:
第1步:按^+N新建文件800*600 24FPS 背景为白色
第2步:菜单:文件-导入 选择一位图(或直接拖入)
按^K打开对齐面板 ,点击水平垂直对齐
第3步:选择位图,使用修改菜单下的分离命令或按^B可对其分离
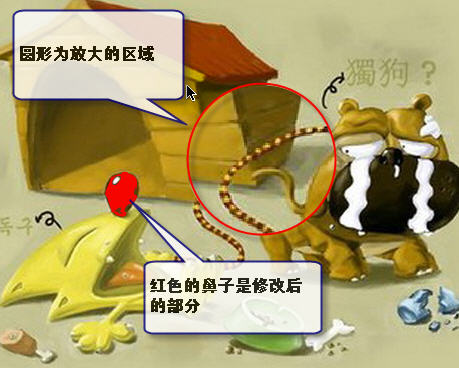
3.2放大部分区域,选择魔棒工具,
3.3再单击下方的套索按钮选项,
3.4单击空白处取消选择后,再单击鼻子部分,
3.5然后可以更改颜色,(或在未打散前可以转化为矢量图)
第4步:^2显示全部,执行编辑菜单下的全选
4.2在图片上单击右键选择转为元件或按F8也可以转换
4.3输入名称pic_mc,单击确认,认可影片剪辑方式
4.4在元件上单击右键,选择分散到图层,或按^shift+D
4.5单击选择下方的关键帧并按ALT拖动复制到上方的图层
4.6双击上方的图层名称改为bigpic
4.7对上方图层中的位图选择变形工具或按Q变形,按shift拖动边角可等比例放大到120%左
右
第5步:新建图层,选择圆形工具,按shfit拖动鼠标画一圆形
5.2单击选择工具,在圆形上双击选中,按F8转为元件,输入名称名称glass,
5.3保持圆形被选中的状态,按^shift+D分散到新的图层上,并在属性栏的实例名称中输入
glass_mc
第6步添加遮罩层:移动圆形到右边,右单击glass图层选择遮罩层
6.2如果隐藏最下方的图层我们已经看到遮罩的效果。
第7步:添加AS代码:双击最上方的空白图层,并将其改名为AS
7.1单击第一帧,按F9打开动作面板输入代码
_root.onEnterFrame=function(){
glass_mc._x=_root._xmouse;
glass_mc._y=_root._ymouse;
}
使实例glass_mc的X与Y的座标位置,时刻保持与鼠标一致,从而达到一种鼠标跟随的效果
。
第8步:保存发布:^S保存为glass.fla文件,
8.2按^+回车发布测试最终的效果。完成!
图片如下: