|
|
主题: 数字效果
|

psing
职务:普通成员
等级:1
金币:1.0
发贴:148
注册:2003/11/5 13:11:28
|
#12003/12/12 9:56:49
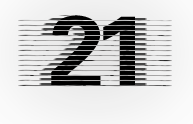
请问这种效果这么作!
|

psing
职务:普通成员
等级:1
金币:1.0
发贴:148
注册:2003/11/5 13:11:28
|
#22003/12/12 9:57:56
图在下面 图片如下: 
|

psing
职务:普通成员
等级:1
金币:1.0
发贴:148
注册:2003/11/5 13:11:28
|
#32003/12/12 9:59:41
图为:
[img]uploadFiles/2003-12/12_1005897_1.gif[/img]
|

useless
职务:普通成员
等级:1
金币:0.0
发贴:61
注册:2003/11/8 11:59:52
|
#42003/12/12 10:36:48
先打入21
然后激起21的选区
再用移动
然后用自定义图案填充
|

psing
职务:普通成员
等级:1
金币:1.0
发贴:148
注册:2003/11/5 13:11:28
|
#52003/12/12 12:50:34
第二重影子出不来啊!
|

zhuzhu
职务:版主
等级:9
金币:91.3
发贴:22562
注册:2002/8/14 17:56:15
|
#62003/12/12 16:25:45
psing在上个帖子中说 引用:
第二重影子出不来啊!
浮动文字选区,新建一层,用定义的图案填充。
|

伤心鱼儿
职务:普通成员
等级:5
金币:3.5
发贴:2866
注册:2003/8/3 8:42:10
|
#72003/12/13 12:13:06
学到了
|

ivin_5d
职务:普通成员
等级:2
金币:1.0
发贴:325
注册:2003/7/8 12:12:53
|
#82003/12/14 11:41:42
看不明,可否来张图~来教教我这个新手~
把zhuzhu和小非当神来拜!
~对艺术有一份无知的执著~
|

青蛙
职务:普通成员
等级:2
金币:0.0
发贴:508
注册:2003/2/21 13:10:41
|
#92003/12/15 15:06:21
呵呵 是这样的吗? 图片如下: 
霓虹灯下的迷惘,太多的偶然让我们相识!
|

青蛙
职务:普通成员
等级:2
金币:0.0
发贴:508
注册:2003/2/21 13:10:41
|
#102003/12/15 15:10:19
填充图案空隙加大即可。
细节要耐得住寂寞
哈哈哈哈
霓虹灯下的迷惘,太多的偶然让我们相识!
|

lc1314520
职务:普通成员
等级:1
金币:0.0
发贴:37
注册:2004/2/9 17:57:50
|
#112004/2/14 11:03:42
图片如下:  请问是这个样子吗?
|




