|
|
主题: 跳动的文字
|

晶林树
职务:版主
等级:5
金币:20.0
发贴:718
注册:2006/3/16 12:04:05
|
#12007/7/22 6:54:42
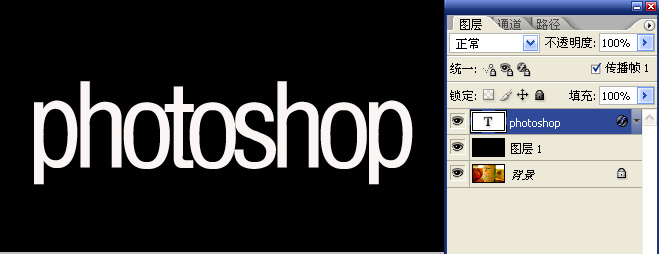
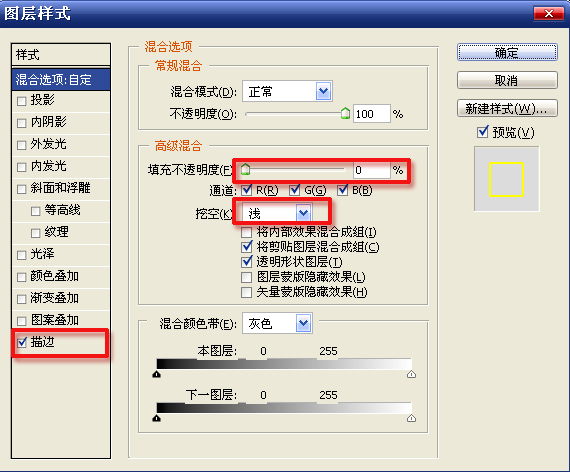
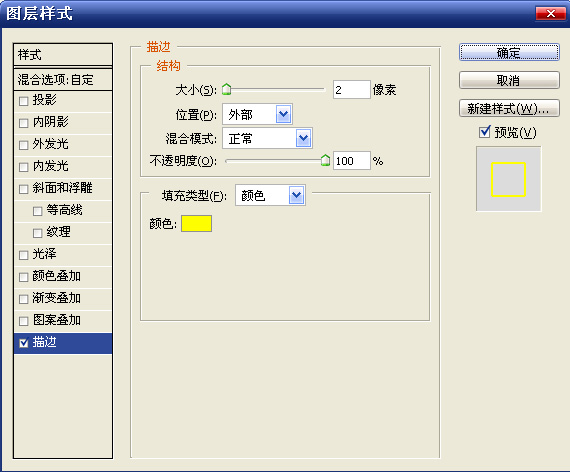
网络 黄昏的老教程,他用的是英文版的,我改用9.0中文版的并做改动. 图片如下:  打开一幅艳丽的图片,新建一层填充黑色,用文字工具输入文字得到文字层. 图片如下:  双击文字层给文字层添加图层样式,设置填充不透明度为0,挖空为浅(这里浅和深的效果是一样的,不信可以试.如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组.)设置描边效果加强文字识别. 图片如下:  图片如下:  图片如下: 
|

晶林树
职务:版主
等级:5
金币:20.0
发贴:718
注册:2006/3/16 12:04:05
|
#22007/7/22 7:24:50
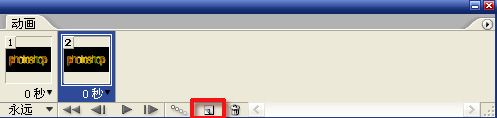
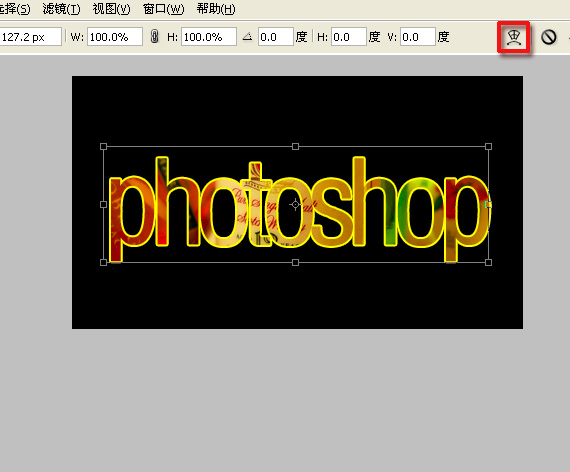
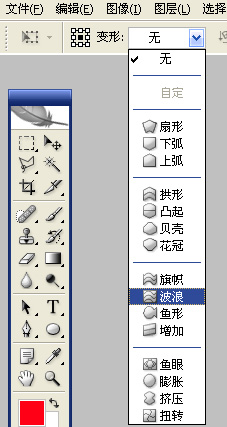
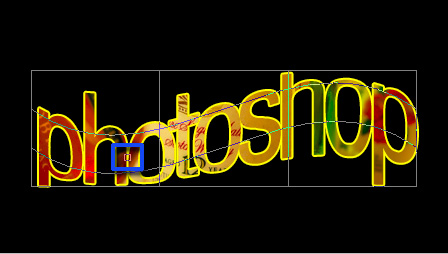
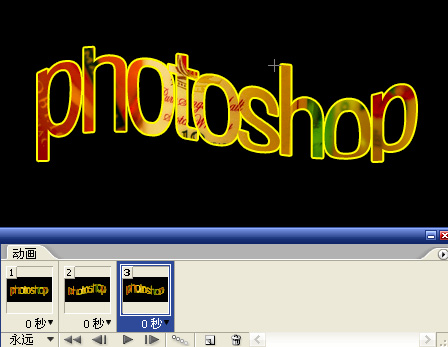
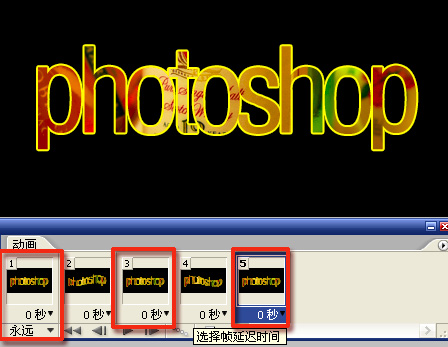
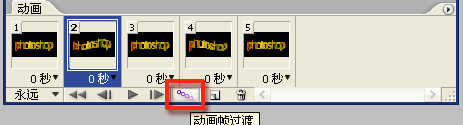
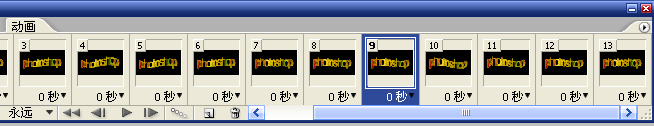
从窗口调出动画面板,点击复制选中的祯. 图片如下:  按ctrl+t键,变形文字,点击封套按钮.选择变形样式,调整变形量. 图片如下:  图片如下:  图片如下:  复制选中的祯. 图片如下:  重复文字变形步骤,不过变形设置是与上步相反的. 选中第一祯,复制两祯,并放置如下位置. 图片如下:  选中第二祯,点击动画面板的祯过渡按钮,并设置如下. 图片如下:  图片如下:  将后面的祯(上上步的3 4 5祯)分别执行祯过渡. 图片如下:  点击播放按钮,看看效果.  最后存储为web所用格式的gif格式的图片. 图片如下: 
|

Jack
职务:管理员
等级:13
金币:54.4
发贴:6183
注册:2004/12/4 8:04:52
|
#32007/7/22 7:55:45
好教程,支持。
|

rollinluo
职务:普通成员
等级:1
金币:0.0
发贴:10
注册:2007/6/30 12:18:54
|
|

沧海一笑
职务:普通成员
等级:2
金币:10.5
发贴:376
注册:2004/2/2 22:25:34
|
#52007/7/24 13:49:09
不错的教程,非常感谢晶林树先生!
|

暴走猫猫
职务:普通成员
等级:3
金币:0.0
发贴:917
注册:2006/7/17 7:49:36
|
#62007/7/29 22:29:55
 学到了 感谢一下
只要有灵感 下笔如有神···嘻嘻嘻
|

shuizhongyu
职务:普通成员
等级:1
金币:0.0
发贴:11
注册:2006/12/7 8:47:40
|
#72007/8/12 9:22:03
本来以为很难的事情经你这么一写我这么一看就会了
非常感谢
|

小丘
职务:普通成员
等级:1
金币:0.0
发贴:10
注册:2007/7/27 13:26:31
|
#82007/8/12 23:04:37
我现在用的头像就是按照楼主的教程设计的,多谢! 
|

小丘
职务:普通成员
等级:1
金币:0.0
发贴:10
注册:2007/7/27 13:26:31
|
#92007/8/12 23:05:38
 情况有变 没想到只有这么小啊?
|

小菜-新手
职务:普通成员
等级:1
金币:0.0
发贴:6
注册:2007/10/18 21:36:59
|
#102007/10/21 20:11:33
我顶。好东西一定要有人支持。希望斑主以后多发贴子
|

狼
职务:普通成员
等级:1
金币:0.0
发贴:6
注册:2007/10/20 12:20:56
|
#112007/10/23 9:41:03
有点迷惑,才说详细点。
|

古道西风瘦马
职务:普通成员
等级:2
金币:0.0
发贴:10
注册:2007/10/16 10:04:46
|
#122007/10/23 12:58:32
图片如下: 
|

古道西风瘦马
职务:普通成员
等级:2
金币:0.0
发贴:10
注册:2007/10/16 10:04:46
|
#132007/10/23 13:06:18
初学乍练,别见笑。
|

狼
职务:普通成员
等级:1
金币:0.0
发贴:6
注册:2007/10/20 12:20:56
|
#142007/10/23 13:55:21
图片如下: 
|

四海无忧
职务:普通成员
等级:1
金币:0.0
发贴:7
注册:2007/10/16 9:52:03
|
#152007/10/30 21:47:17
新人试练,呵呵. 图片如下: 
|




