|
|
主题: 切片工具怎么用
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#12003/7/14 18:18:58
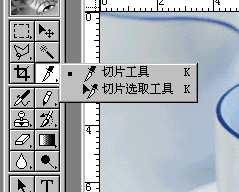
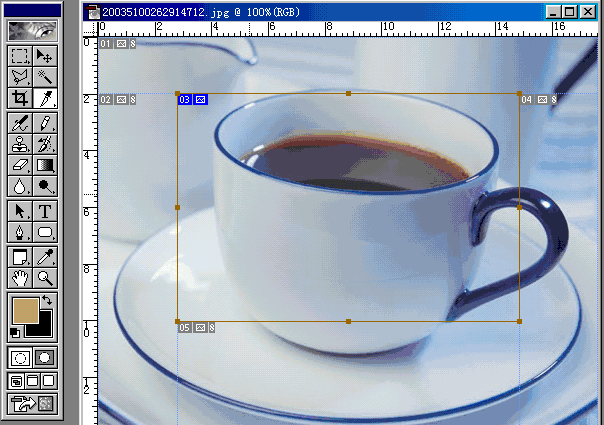
请那位帮忙教一下,切片工具怎么用呀! 用photoshop很长时间了,但一直不知道切片工具怎么用。郁闷! 图片如下:  图片如下: 
|

海子
职务:普通成员
等级:5
金币:16.0
发贴:2782
注册:2004/11/12 17:33:18
|
#22003/7/14 21:01:06
这个FIREWORKS的切片工具一样的,切完后,在菜单“另存为web格式”,就可以输出HTML和切开的图片
|

一秒钟的温暖
职务:普通成员
等级:1
金币:0.0
发贴:23
注册:2003/7/14 11:48:13
|
#32003/7/15 15:58:35
我也一直不知道怎么用!!!!
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
注册:2003/6/25 17:08:39
|
#42003/7/16 1:06:41
楼主不是都会用了么?
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#52003/7/17 9:08:37
我按DENCO
说的做了一下“另存为web格式”可以保存成网页形式,但是保存的文件只有一个web形式的,没有图片的文件夹呀!
怎么才能得到被切割的图片?
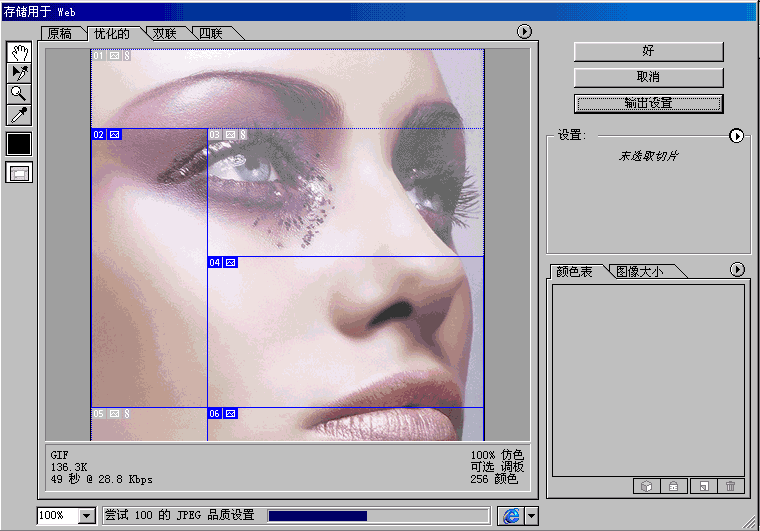
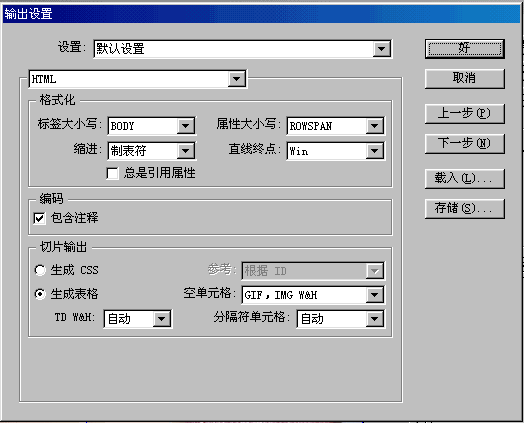
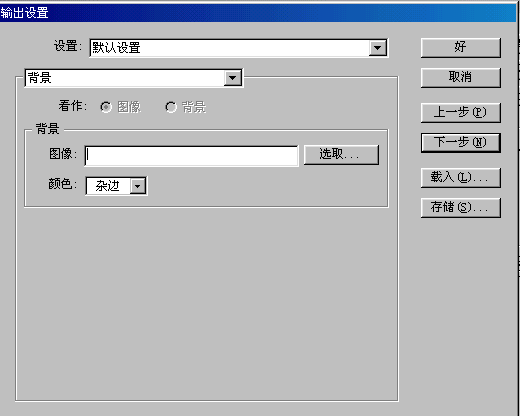
还有就是点“另存为web格式”后出现一下对话框!请各位帮忙看一下。谢谢大家。
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#62003/7/17 9:10:18
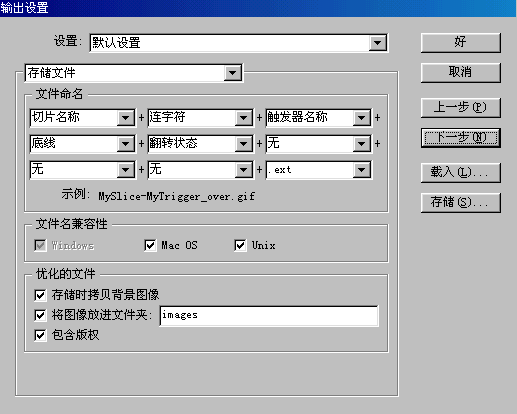
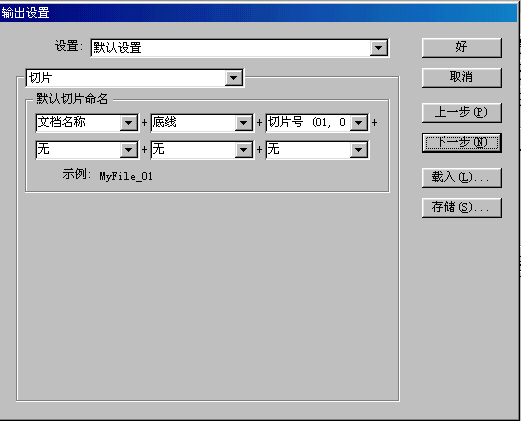
图片如下:  图片如下:  图片如下:  图片如下:  图片如下: 
|

微蓝
职务:普通成员
等级:1
金币:0.0
发贴:93
注册:2003/7/17 10:08:20
|
#72003/7/17 11:28:36
保存后的切开的图片是保存在一个名为“图像”的文件夹里的。
|

微蓝
职务:普通成员
等级:1
金币:0.0
发贴:93
注册:2003/7/17 10:08:20
|
#82003/7/17 11:35:04
点 保存为网页格式后, 点确定,就会要求你输入网页名的了, 它会自动生成网页的网格还有图片,
晕死,你不都会了吗?
|

微蓝
职务:普通成员
等级:1
金币:0.0
发贴:93
注册:2003/7/17 10:08:20
|
#92003/7/17 11:36:31
  。。。保存为网页后,它自己会有一个文件夹专门放切出来的图片D。。
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#102003/7/18 11:32:47
谢谢微蓝 没有呀! 老大,还的保存网页一边,才能出现。 网页美工的设计都是先用ps 设计好了在用切片工具裁的吗??? 
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#112003/7/18 11:34:21
那用这方面的教程????
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
注册:2003/6/25 17:08:39
|
#122003/7/18 11:38:29
在最初设计页面版式的时候就要考虑到切片的排放。不是所有的都用切片裁的,但是一般来讲网页上联系紧密的图,又比较大,需要用到切片。
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#132003/7/18 11:58:10
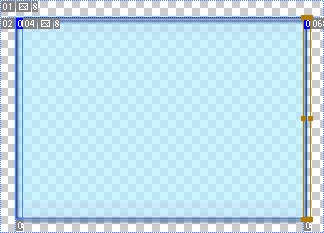
图片如下:  图片如下:  图片如下:  象这种效果的边框。裁剪上怎么做的呢?
|

四眼飞人
职务:普通成员
等级:1
金币:0.0
发贴:43
注册:2003/6/8 18:46:20
|
#142003/7/18 12:00:11
谢谢thinkcear
请问你,那用关于这方面的资料呢?
一直弄不清楚,郁闷!
请帮助我 !
|

thinkcear
职务:普通成员
等级:4
金币:14.0
发贴:1595
注册:2003/6/25 17:08:39
|
#152003/7/18 13:56:03
资料就没有现成的啦,我当时是把做的好的网页另存了之后在dw里面打开看。 这个不难的 不过现在好的网站越来越多的结合程序,分析起来困难了 :D 你上面说的那个边框,我是在ps中做好整个框,然后切一下,需要的部分自然就得到了。 图片如下:  图片如下: 
|




